datagrid是有行编辑能力的,使用时只须在columns中为需要编辑的列添加一个editor属性,编辑保存时同时具有数据校验能力。
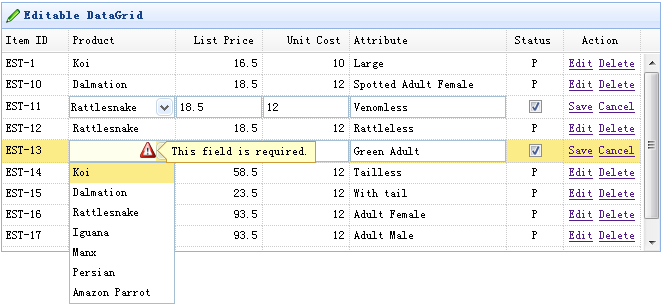
看一个例子效果图:

$('#tt').datagrid({
title:'Editable DataGrid',
iconCls:'icon-edit',
width:660,
height:250,
singleSelect:true,
idField:'itemid',
url:'datagrid_data.json',
columns:[[
{field:'itemid',title:'Item ID',width:60},
{field:'productid',title:'Product',width:100,
formatter:function(value){
for(var i=0; iSave ';
var c = 'Cancel';
return s+c;
} else {
var e = 'Edit ';
var d = 'Delete';
return e+d;
}
}
}
]],
onBeforeEdit:function(index,row){
row.editing = true;
$('#tt').datagrid('refreshRow', index);
},
onAfterEdit:function(index,row){
row.editing = false;
$('#tt').datagrid('refreshRow', index);
},
onCancelEdit:function(index,row){
row.editing = false;
$('#tt').datagrid('refreshRow', index);
}
});
我要分享文章
最近发布 »
- windows IIS6服务器全站301永久重定向设置方法
- thinkPHP实现签到功能的方法
- 详解java代码中init method和destroy method的三种使用方式
- Python获取文件所在目录和文件名的方法
- linux sudo命令详解
- 用于判断用户注册时,密码强度的JS代码
- Django-Rest-Framework 权限管理源码浅析(小结)
- 服务器 安全检查要点[星外提供]
- python 导入数据及作图的实现
- JS正则替换去空格的方法
- 微信小程序promsie.all和promise顺序执行
- Android实现渐变色的圆弧虚线效果
- Python中文编码那些事
- JS跨域请求外部服务器的资源
- asp的程序能实现伪静态化的方法
- 基于Vue.js与WordPress Rest API构建单页应用详解
- 修改MaxFieldLength与MaxRequestBytes彻底解决Request Too Long的问题
- sql字符串函数大全和使用方法示例


