小程序多语言的切换
时间:2020-03-13 21:06:43 | 栏目: | 点击:次
小程序有时候会遇到需要更改语言的切换,如果引用网上翻译的api个人觉得比较麻烦,所以还是老老实实的自己写一个js作为文本语言的切换。也算是投机取巧吧,不适合太多内容的转换。
简单举个例子
首先需要新建一个外部js文档,将接口暴露。
简单举个例子
首先需要新建一个外部js文档,将接口暴露。
var json = [{
"Language": "语言设置",
"Changepwd": "密码修改",
"Updated": "更新版本",
"Hotline": "客服热线",
"Signout": "退出登录",
"Login": "登录",
"Forgetpwd": "忘记密码",
"Language": "语言切换",
}, {
"Language": "Language settings",
"Changepwd": "Change Password",
"Updated": "Updated Version",
"Hotline": "Hotline",
"Signout": "Sign Out",
"Login": "login",
"Forgetpwd": "forget password",
"Language": "Language switching",
}]
// 定义数据出口
module.exports = {
dataList: json
}
因为需求是中英互换,所以分别设置两个json,然后暴露接口。然后就是在所需要的页面引入该js
const lang = require('../../external/resources/language.js');
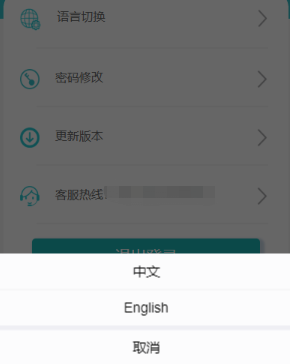
要实现切换功能就需要有一个选择框,最简单的是一个底部弹出框。同时设置一个全局缓存的标识wx.setStorageSync('mark', mark),用于判定语言的切换,并且如果是英文的话,需要更改底部导航栏的文字wx.setTabBarItem。
languagechange: function (e) {
var that = this
mark = ''
wx.showActionSheet({
itemList: ['中文', 'English'],
success(res) {
wx.clearStorageSync()
if (0 == res.tapIndex) {
dl = lang.dataList[0]
mark = 0
wx.setStorageSync('mark', mark)
wx.reLaunch({
url: '../Personal/index',
})
wx.setTabBarItem({
index: 0,
"text": "首页"
})
wx.setTabBarItem({
index: 1,
"text": "设备",
})
wx.setTabBarItem({
index: 2,
"text": "事件"
})
wx.setTabBarItem({
index: 3,
"text": "设置"
})
that.setData({
datalist: dl
})
}
if (1 == res.tapIndex) {
dl = lang.dataList[1] //选择是哪一个json,也就是选择语言变量
mark = 1
wx.setStorageSync('mark', mark)
wx.reLaunch({
url: '../Home/index',
})
that.setData({
datalist: dl
})
}
}
})
},
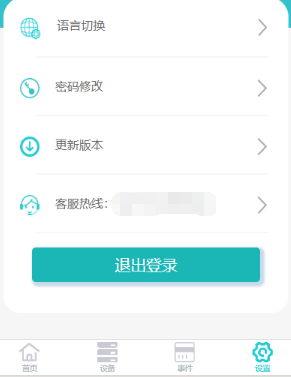
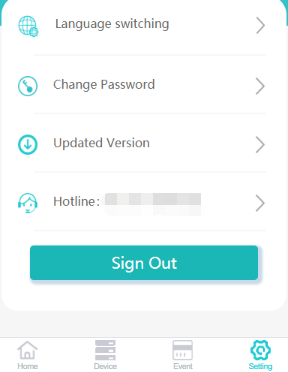
效果图供大家参考