-

-
全部+
Java技术
- POI教程
- EJB教程
- JSP教程
- ANT教程
- ibatis教程
- hibernate教程
- JDBC教程
- JasperReports教程
- java实例教程
- Java.math包教程
- MyBatis教程
- Spring教程
- JavaMail教程
- TestNG教程
- AWT教程
- jMeter教程
- Swing教程
- Java.util包教程
- Struts2教程
- Maven教程
- Java.io包教程
- Lucene教程
- JFreeChart教程
- JPA教程
- EasyMock教程
- Guava教程
- JavaFX教程
- SpringMVC教程
- Shiro教程
- Tika教程
- Solr教程
Web开发
Web开发
- jQuery教程
- AngularJS教程
- VBScript教程
- Javascript教程
- CSS教程
- Ruby On Rails教程
- HTTP协议教程
- XHTML教程
- HTML5教程
- HTML教程
- ASP.NET教程
- JSF教程
- GWT教程
- Flex教程
- Uploadify教程
框架
- Java
- MySQL
- 最新文章
-

我们的网站简单来说分为 2 种数据资源,一种是动态的数据,即 PHP 等程序语言实时吐出来的数据,在网页内容上主要是 HTML 代码,另一种则是静态资源,比如图片、css、js、视频等(当然,图片等资源也可能是实时动态生成的,比如 PHP 缩略图,这里就不展开讨论了)。
一般网站初建,因为流量小、业务简单等原因,都默认将两种数据放到一台服务器上提供服务。访问量大到一定程度之后,就可能出现带宽不足、甚至磁盘高 IO 等问题。这时,作为运维工程师或者架构师就会给出动静分离优化的建议了。做法并不复杂,运维工程师会将图片等静态资源同步到另一台 WEB 服务器,然后新增绑定一个二级域名,比如 static.codeinn.net,最后让开发将网页代码中的静态资源替换成这个二级域名即可。
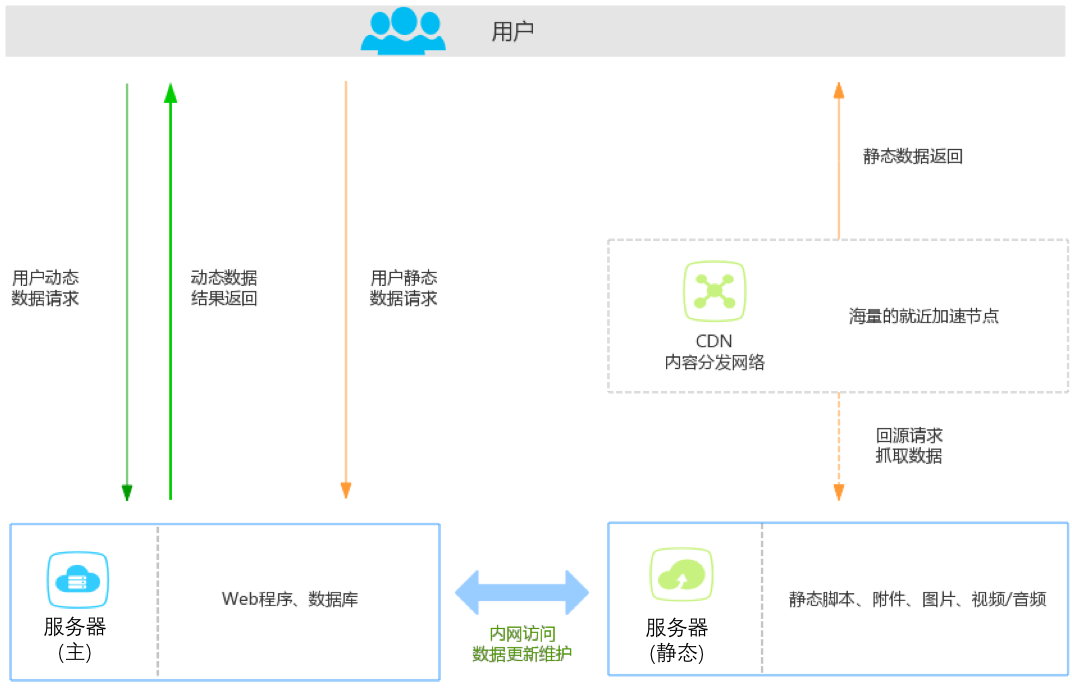
可以用一张图来表示:
1、常规做法的好处
从上文的通俗解释来看,很明显的一个好处就是解决带宽问题,像博客圈子里的服务器,绝大部分主机都是国内的小管道云服务器(带宽小于 2M),并发访问量上来之后,就能很明显的感觉到带宽成为了瓶颈。
不过,博客圈大部分都是“一穷二白”,一般都不愿意再买一台服务器来专门承载静态资源,而且多台服务器之间的数据同步等日常维护问题也变相提高了折腾门槛。因此,国内大部分小博客都热衷于套一层 CDN 来解决带宽问题,确实是一个很好的解决方案。
一般网站初建,因为流量小、业务简单等原因,都默认将两种数据放到一台服务器上提供服务。访问量大到一定程度之后,就可能出现带宽不足、甚至磁盘高 IO 等问题。这时,作为运维工程师或者架构师就会给出动静分离优化的建议了。做法并不复杂,运维工程师会将图片等静态资源同步到另一台 WEB 服务器,然后新增绑定一个二级域名,比如 static.codeinn.net,最后让开发将网页代码中的静态资源替换成这个二级域名即可。
这样一来,图片等静态资源的访问就落到了新增的服务器上,从而分担了大部分访问数据流量和 IO 负载,我们还可以针对性的给静态资源 WEB 做一些优化,比如 JS/CSS/图片压缩、内存缓存、浏览器缓存等等。进一步,我们还可以将静态资源接入 CDN,实现资源就近访问。
可以用一张图来表示: 好处分析
好处分析
1、常规做法的好处从上文的通俗解释来看,很明显的一个好处就是解决带宽问题,像博客圈子里的服务器,绝大部分主机都是国内的小管道云服务器(带宽小于 2M),并发访问量上来之后,就能很明显的感觉到带宽成为了瓶颈。
不过,博客圈大部分都是“一穷二白”,一般都不愿意再买一台服务器来专门承载静态资源,而且多台服务器之间的数据同步等日常维护问题也变相提高了折腾门槛。因此,国内大部分小博客都热衷于套一层 CDN 来解决带宽问题,确实是一个很好的解决方案。
2、本文分享方案的好处
一种偷懒的方案,做法很简单:网站只用一台服务器,但是会新增绑定一个和主站完全不一样的二级域名,比如主站是 codeinn.net,而二级域名用的是 res.codeinn.com,并且给这个二级域名套了一层 CDN。
这样做又有什么好处?和直接套一层 CDN(比如云加速)有什么不同?
第 1 个好处:显而易见比常规动静分离成本更低,分离前后服务器数量不变;
第 2 个好处:解决主站直接使用一级域名带来的 cookies“污染”,即静态资源不会再带上主站的 cookies 数据,减小了体积。
第 3 个好处:这个方案对于网站内容没法备案又想体验国内 CDN 加速快感的网站绝对是福音!很多网站因为内容特殊(邪恶脸)没法完成备案,所以无法使用国内的 CDN,那么就可以用此方法,直接花钱买一个备过案的垃圾域名,做好动静分离,然后将这个二级域名接入国内的 CDN,网站速度绝对可以得到质的飞跃,是不是爽歪歪?
第 4 个好处:这个和第二个比较类似,主要针对在百度云加速购买了付费套餐的朋友。因为,对于一般流量的网站,你只需要在百度云加速给一个域名购买一个专业版,那么就可以分离多个二级域名给 N 个网站使用,那么多个人合买一个专业版完全不成问题吧?
第 5 个好处:CDN 配置更加比较简单,因为这种静态二级域名,接入 CDN 之后,完全不用考虑缓存规则的问题,因为直接设置成全部缓存就好了!简单粗暴。
原理贼简单,就是在服务器上利用反向代理新增了一个新网站,内容则是反向代理了我们的主站,从而实现了 2 个域名共享相同的网站数据。
Vhost 示范规则如下:
server
{
listen 80;
# HTTPS配置略
server_name res.zgboke.com; # 改成实际二级域名
index index.html index.htm index.php default.html default.htm default.php;
root /data/wwwroot/zhangge.net;
# 图片等静态资源请求代理到本地主站(关键配置)
location ~* .*\.(js|css|png|jpeg|jpg|bmp|ico|ogg|ogv|svg|svgz|eot|otf|woff|woff2|mp4|ttf|rss|atom|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {
add_header Access-Control-Allow-Origin *; # 解决字体跨站问题
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,OPTIONS;
proxy_pass http://127.0.0.1; # 如果是启用了https的网站,这里最好改成 https://127.0.0.1,避免主站加了非https协议的跳转配置,导致不成功。
proxy_set_header X-Forwarded-For $remote_addr;
proxy_redirect off;
proxy_set_header Host zhangge.net; # 这里改为实际主站域名(必须)
expires max; # 设置浏览器304缓存为最长期限
}
# 为这个二级域名额外设置一个robots文件
location ~ (robots.txt) {
rewrite /robots.txt /resrobots.txt last; # 在网站根目录新增一个resrobots.txt,内容和七牛CDN类似,禁止搜索引擎抓取非静态资源(resrobots.txt内容参考:https://zhangge.net/5104.html)
}
# 如果通过静态域名访问的是非静态资源,比如访问了我们的文章页面,则跳到主站对应的页面。
location / {
if ( $request_uri !~* .*\.(js|css|png|jpeg|jpg|gif|bmp|ico|ogg|ogv|svg|svgz|eot|otf|woff|woff2|mp4|ttf|rss|atom|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf))
{
rewrite ^(.*)$ $scheme://zhangge.net$1 permanent; # zhangge.net 修改为实际主站域名
}
}
location ~ /\. { deny all; access_log off; log_not_found off; }
access_log /data/wwwlogs/res.zhangge.net.log access;
}
我要分享文章
最近发布 »
- 小网站最简单实用的动静分离优化方案
- 多线程Runtime.getRuntime().exec异常终止的问题
- Ztree教程-异步加载问题
- 几套流行的后台管理UI
- HttpClient发送带参数的Post请求
- php截取字符串几个实用的函数
- JAVA去除ASCLL码为160的空格
- java poi 在excel中插入图片
- Java对象拷贝(BeanUtil.copyProperties 方法)
- Java中日期格式化SimpleDateFormat类包含时区的处理方法
- java中两个字符串如何比较大小
- Elasticsearch- 集群状态查询
- Linux下su与su -命令的区别
- OGG_GoldenGate日常监控
- Java中replace和replaceall的区别
- ogg操作命令整理
- 当ORACLE归档日志满后如何正确删除归档日志
- 严重: Invalid message recieved with signature 18245