vue 将多个过滤器封装到一个文件中的代码详解
时间:2020-09-05 14:00:22|栏目:|点击: 次
在这里只简单探讨关于如何将vue过滤器封装到一个文件当中,当然可以封装多个不同类型的过滤器,然后可以在需要使用过滤器的文件当中进行复用,非常的方便。
1.
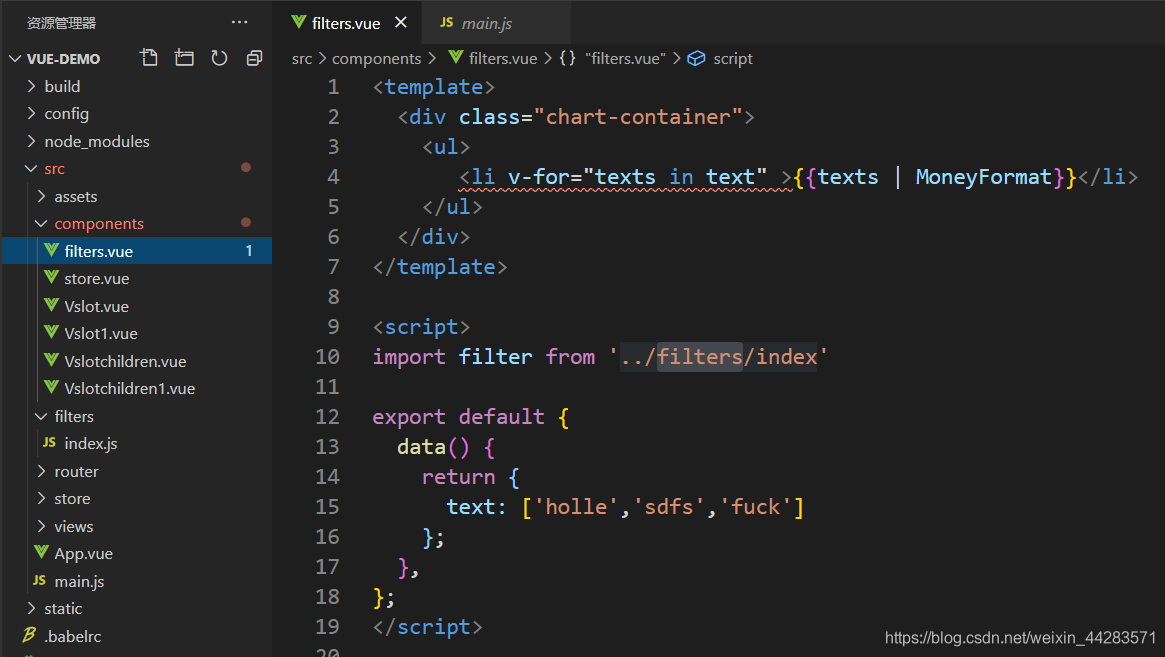
首先是文件结构,首先涉及到 filters.vue (引用过滤器的文件)

文件代码:
<template>
<div class="chart-container">
<ul>
<li v-for="texts in text" >{{texts | MoneyFormat}}</li>
</ul>
</div>
</template>
<script>
import filter from '../filters/index'
export default {
data() {
return {
text: ['holle','sdfs','fuck']
};
},
};
</script>
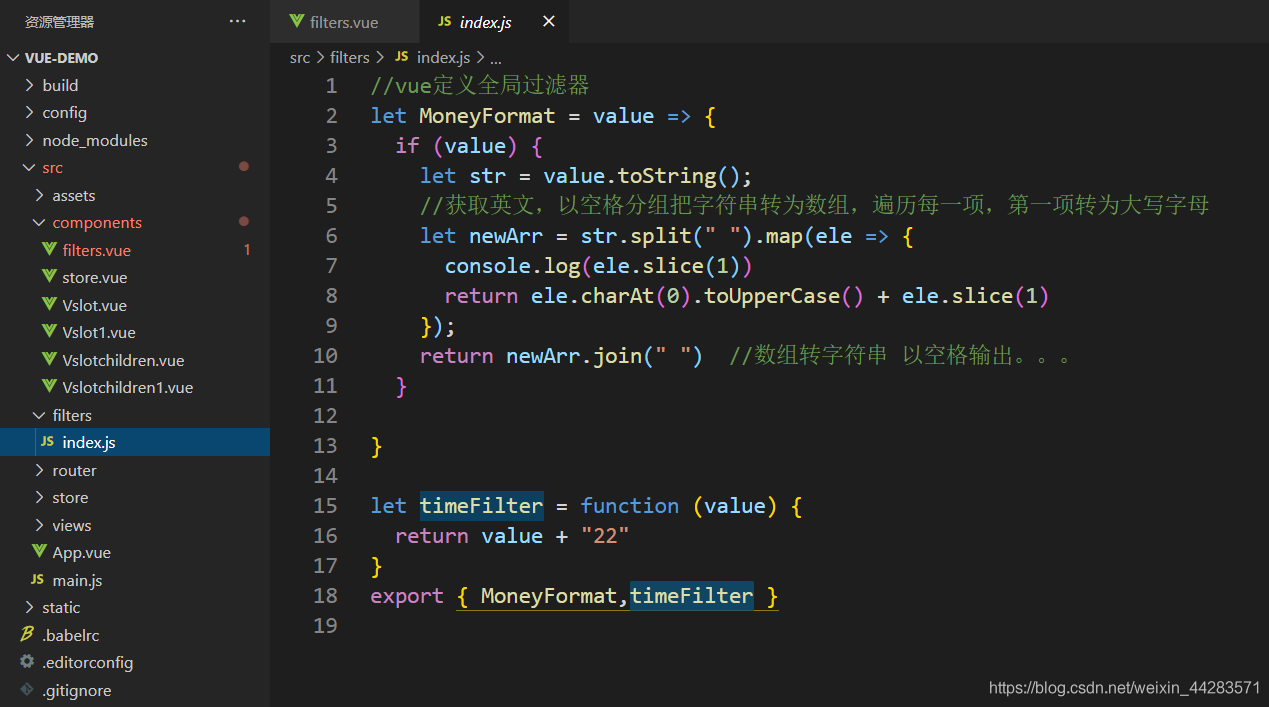
然后是用来封装过滤器的文件 filters下的index.js文件:

文件代码:
//vue定义全局过滤器
//第一个过滤器:用来将单词的首字母变成大写
let MoneyFormat = value => {
if (value) {
let str = value.toString();
//获取英文,以空格分组把字符串转为数组,遍历每一项,第一项转为大写字母
let newArr = str.split(" ").map(ele => {
console.log(ele.slice(1))
return ele.charAt(0).toUpperCase() + ele.slice(1)
});
return newArr.join(" ")
}
}
//第二个过滤器:用来将字符串'22'添加到字母后面
let timeFilter = function (value) {
return value + "22"
}
//暴露这两个过滤器
export { MoneyFormat,timeFilter }
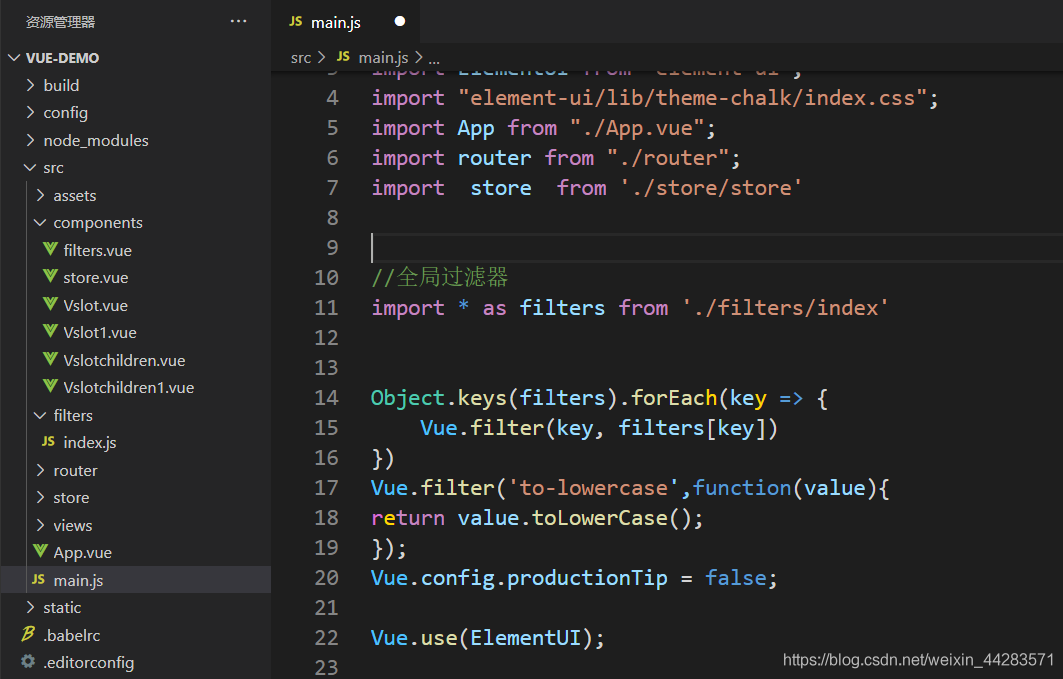
最后就是在main.js文件当中引入全局过滤器:

文件代码:
//全局过滤器
import * as filters from './filters/index'
Object.keys(filters).forEach(key => {
Vue.filter(key, filters[key])
})
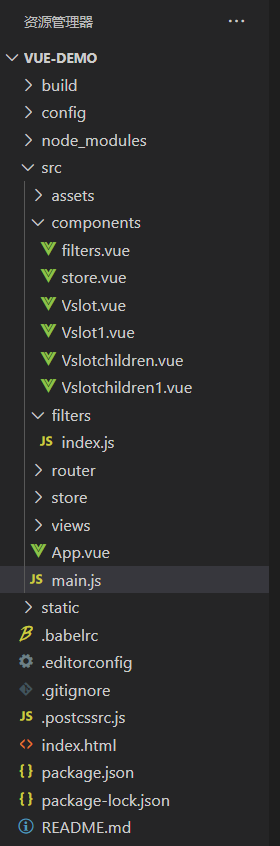
2.
最后附上文件结构图:

总结






