OpenUI5代码结构
上一次我们一起用了20秒的时间完成一个UI5版的Hello World。应用打开后有一个按钮,按钮的文字是Hello World,点击这个按钮之后,按钮会慢慢的消失掉(Fade out)。
那我们这次就来看一看为了实现这么一个简单的功能,OpenUI5框架至少需要提供哪些内容,或者说我们通过这么一个简单的应用来看一下一个最简单的UI5的应用程序的结构。
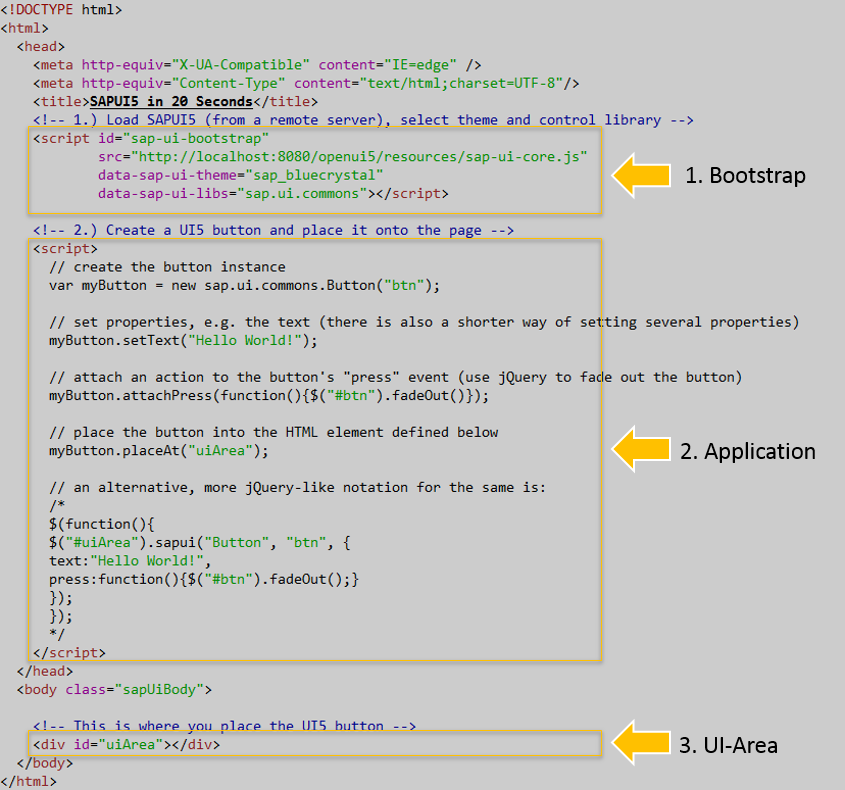
HTML部分应该不用多说,我们只看和UI5相关的代码,第一部分我们称为Bootstrap,包含以下代码段:
<!-- 1.) Load SAPUI5 (from a remote server), select theme and control library -->
<script id="sap-ui-bootstrap"
src="http://localhost:8080/openui5/resources/sap-ui-core.js"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-libs="sap.ui.commons"></script>
这是一段嵌入的javascript代码,首先引入了UI5的核心运行时库sap-ui-core.js,接下来代码通过标签设定了两个属性,分别是主题: data-sap-ui-theme ,以及在应用中将会引用到的UI库: data-sap-ui-lib。
接下来这一段我们称为Application,我们的应用的主体就在这里了,包含的是如下代码段:
这段代码也很容易理解,首先创建一个button的对象,然后设置button对象显示的文本为"Hello World!",接着为这个按钮注册一个点击事件——按下去的时候按钮自己会消失,最后把这个按钮放在一个叫做uiArea的地方。 uiArea在哪里呢?接下来看第三段代码。
第三段代码就称之为UI-AREA:
一个div,并将其id设置为我们之前所用到的uiArea。
简单吗?非常简单,第一部分Bootstrap引入运行环境以及一些常用配置文件,第二部分Application中加入HTML控件以及相应的后台数据和业务逻辑,并将其放入到第三部分UI-AREA中。
最后还是再看一下,有些啰嗦,熟悉UI5开发的可以直接无视,但是对于UI5开的新手来说,掌握了这个基本结构,就清楚了UI5程序的最基本的脉络。

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创优秀实例教程
转载请注明:文章转载自:代码驿站 [http:/www.codeinn.net]
本文标题:OpenUI5代码结构
本文地址:http://www.codeinn.net/oui5/739.html



