-

-
全部+
Java技术
- POI教程
- EJB教程
- JSP教程
- ANT教程
- ibatis教程
- hibernate教程
- JDBC教程
- JasperReports教程
- java实例教程
- Java.math包教程
- MyBatis教程
- Spring教程
- JavaMail教程
- TestNG教程
- AWT教程
- jMeter教程
- Swing教程
- Java.util包教程
- Struts2教程
- Maven教程
- Java.io包教程
- Lucene教程
- JFreeChart教程
- JPA教程
- EasyMock教程
- Guava教程
- JavaFX教程
- SpringMVC教程
- Shiro教程
- Tika教程
- Solr教程
- SpringBoot教程
Web开发
Web开发
- jQuery教程
- AngularJS教程
- VBScript教程
- Javascript教程
- CSS教程
- Ruby On Rails教程
- HTTP协议教程
- XHTML教程
- HTML5教程
- HTML教程
- ASP.NET教程
- JSF教程
- GWT教程
- Flex教程
- Uploadify教程
框架
- Java
- MySQL
- 最新文章
-

简要教程
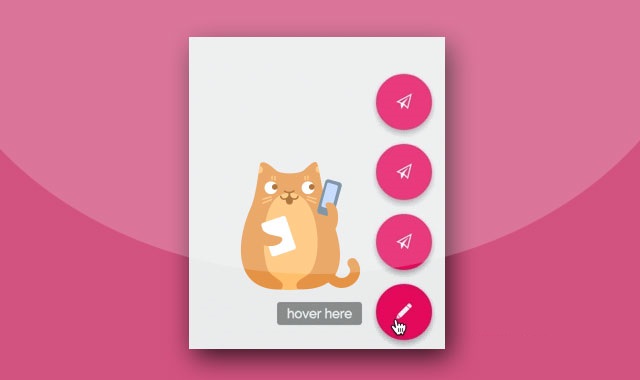
material-floating-button是一款使用纯Js制作的Material design风格浮动按钮特效。该Material design风格浮动按钮特效提供4种动画特效,它们都可以在鼠标滑过按钮时以炫酷的方式展开按钮。

浏览器兼容性

安装
可以通过npm来安装该插件。npm install mfb --save
使用方法
在页面中引入mfb.css和mfb.js文件。<link href="path/to/css/mfb.css" rel="stylesheet"> <script src="path/to/js/mfb.js"></script>HTML结构
创建浮动按钮的HTML结构如下:
<ul id="menu" class="mfb-component--br mfb-zoomin" data-mfb-toggle="hover">
<li class="mfb-component__wrap">
<a href="#" class="mfb-component__button--main">
<i class="mfb-component__main-icon--resting ion-plus-round"></i>
<i class="mfb-component__main-icon--active ion-close-round"></i>
</a>
<ul class="mfb-component__list">
<li>
<a href="#" data-mfb-label="Child Button 1" class="mfb-component__button--child">
<i class="mfb-component__child-icon ion-social-github"></i>
</a>
</li>
<li>
<a href="#" data-mfb-label="Child Button 2" class="mfb-component__button--child">
<i class="mfb-component__child-icon ion-social-octocat"></i>
</a>
</li>
<li>
<a href="#"
data-mfb-label="Child Button 3" class="mfb-component__button--child">
<i class="mfb-component__child-icon ion-social-twitter"></i>
</a>
</li>
</ul>
</li>
</ul>
其中,使用的class的含义如下:
- mfb-component–br:位置class,可用的还有:mfb-component–tl, mfb-component–br, mfb-component–tr, mfb-component–bl。
- mfb-zoomin:动画方式,可选的有:mfb-zoomin, mfb-slidein, mfb-slidein-spring 和 mfb-fountain。
- data-mfb-toggle='hover':打开按钮的事件,如果需要点击打开按钮,可以将事件切换为click。
我要分享文章
最近发布 »
- Material design风格浮动按钮特效
- HTML 固定div于页面固定位置实现悬浮按钮
- 控制ul内容自适应居中
- jquery判断标签可见的方法
- 多层layer,关闭子页面的同时关闭父页面的方法
- jquery简易实现浮动div技术
- Oracle Minus运算符
- Oracle Intersect运算符
- Oracle Union运算符
- Dropzone的使用方法
- canvas与html5实现视频截图功能
- Apache设置反向代理泛目录的方法
- Easyui 更改datagrid 字体大小
- JS获取各种屏幕的宽度和高度
- iframe重新加载的几种方法
- JS获取当前时间戳的方法
- 微信小程序判断值是否存在
- 微信小程序设置透明按钮